UI Stackってなんだ
「UIについて考慮すべき5つの状態」を指す概念。
アメリカのデザイナー、Scott Hurff氏が提唱したもの。
Hey! This is an excerpt from my book Designing Products People Love
[https://www.scotthurff.com/book], which was published by O'Reilly in January 2016. Learn
more about the book and the 20+ product designers from Facebook, Twitter, Slack,
etc. who were interviewed about how they work.
Have you ever
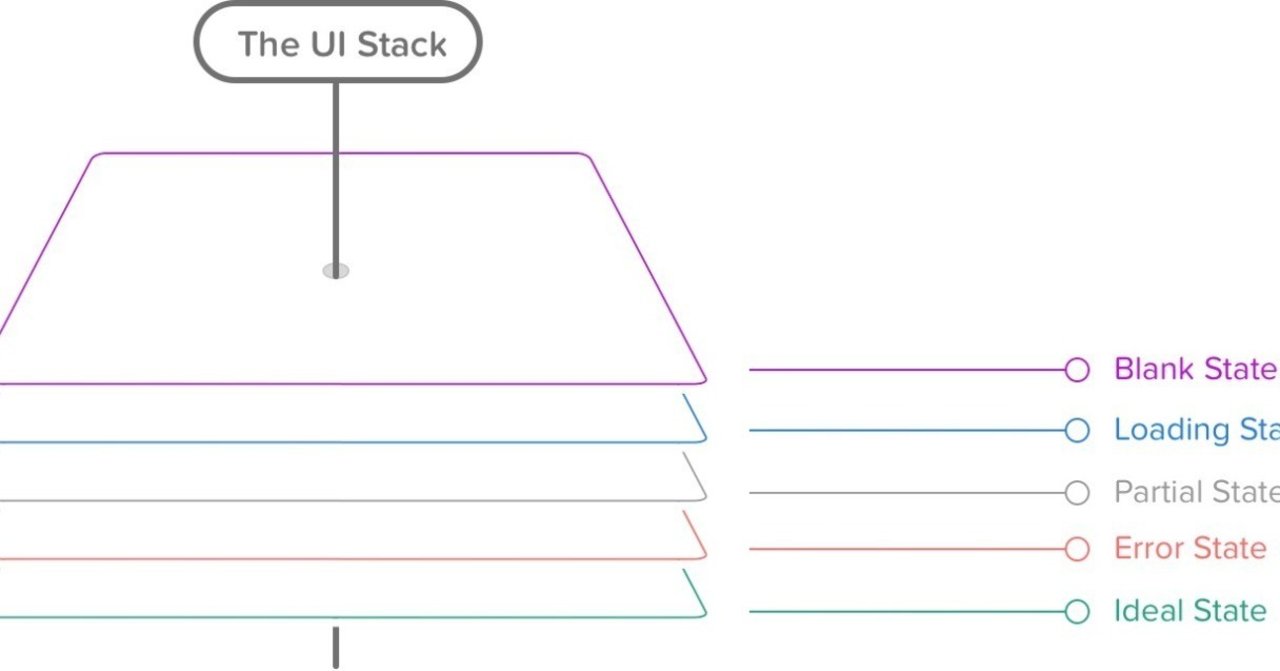
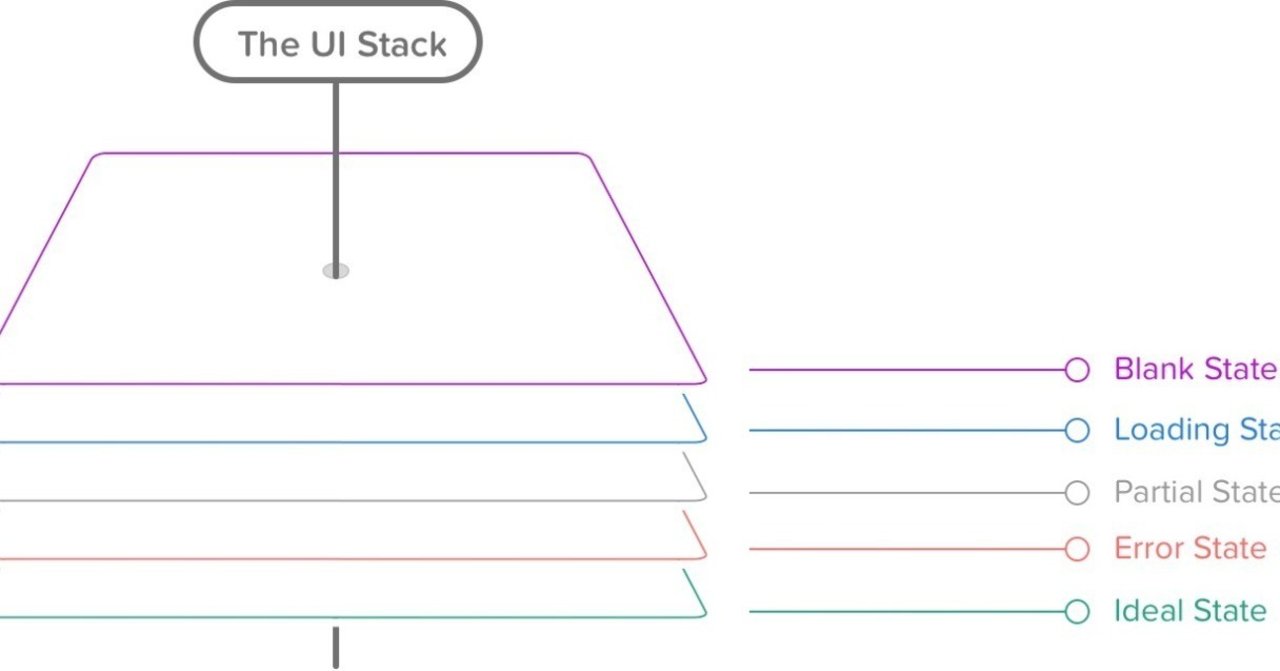
UI Stackは以下の5つの状態から成り立っている。
- Ideal State
- Empty State
- Error State
- Partial State
- Loading State
Ideal State
すべてのコンテンツが十分に存在した、理想とされる状態です。
Empty State
はじめてサービスを利用した際の登録情報がない場合や、検索結果が0件だった場合などのコンテンツの中身が空の状態です。
Error State
404ページやフォームの入力エラーなど、ユーザーが意図しない動きをした際の状態です。
どちらもユーザーの「ミスをした」という心的ショックを和らげる必要があります。[]
Partial State
コンテンツがわずかにある場合の状態です。
Loading State
通信環境が良くない状態やデータの量が膨大で待ち時間が発生する際の状態です。
参考リンク
ユーザーに不安な気持ちを与えるページを作っていませんか?ページの構成・デザインを考える時は「UI Stack」を基準に考えるとユーザビリティの高いページを作成できます。5つの状態をもとに、ユーザーに気持ちよくサービスやウェブサイトを使用してもらうためのUIを考えましょう。 
突然ですが、「UI Stack」ってご存知ですか? アメリカのプロダクトデザイナー Scott Hurff さんが3年ほど前に世に出した考え方で、考慮すべき UI の5つの側面を示したものです。 当時「これは使える!」と思って社内向けに作った勉強会資料を見つけて、今でもやっぱりすごく大事だと思ったので、備忘録的に書いておきます。 ちなみに元記事はこちら。(英語です)
Scott HurffI'm Scott Hurff, a product design leader, author of "Designinscotthurff.com

アプリの画面をデザインする際、エンジニアさんに 「なにも登録データがない場合、どう表示しますか」「選択したときの状態ってどんなデザインですか」などと聞かれて 「ウワア考えてなかったすみません、今作ります。。」 (なんて自分はポンコツなんだ、、ウウウ) と、なりたくないですよね。 UI Stackは👆のような状況を回避するのに便利で大事な考え方だと思ったので、言葉の意味を知らない方はぜひ読んでってください! UI Stack アメリカのプロダクトデザイナー Scott Hurff さんが世に出した 「UIの考慮すべき5つの状態」という考え方です 5つの状態 ・Blank S 
こんにちは、UIデザイナーの水澤です。 前回の記事で、UIデザイン案件のクロージングに向けて行うことを書きまし…